Web Design Trends for 2019
Web Design Trends to Keep an Eye on for 2019
2018 was the year of bold colours, impressive photography and smartphones, with mobile web browsing officially surpassing its desktop counterpart. When designing for the web it is essential to follow and understand cutting-edge design languages used by the industry, so, with the year drawing to a close, the time has come to dust off the crystal ball and take a look at the noteworthy web design trends set to emerge in 2019.

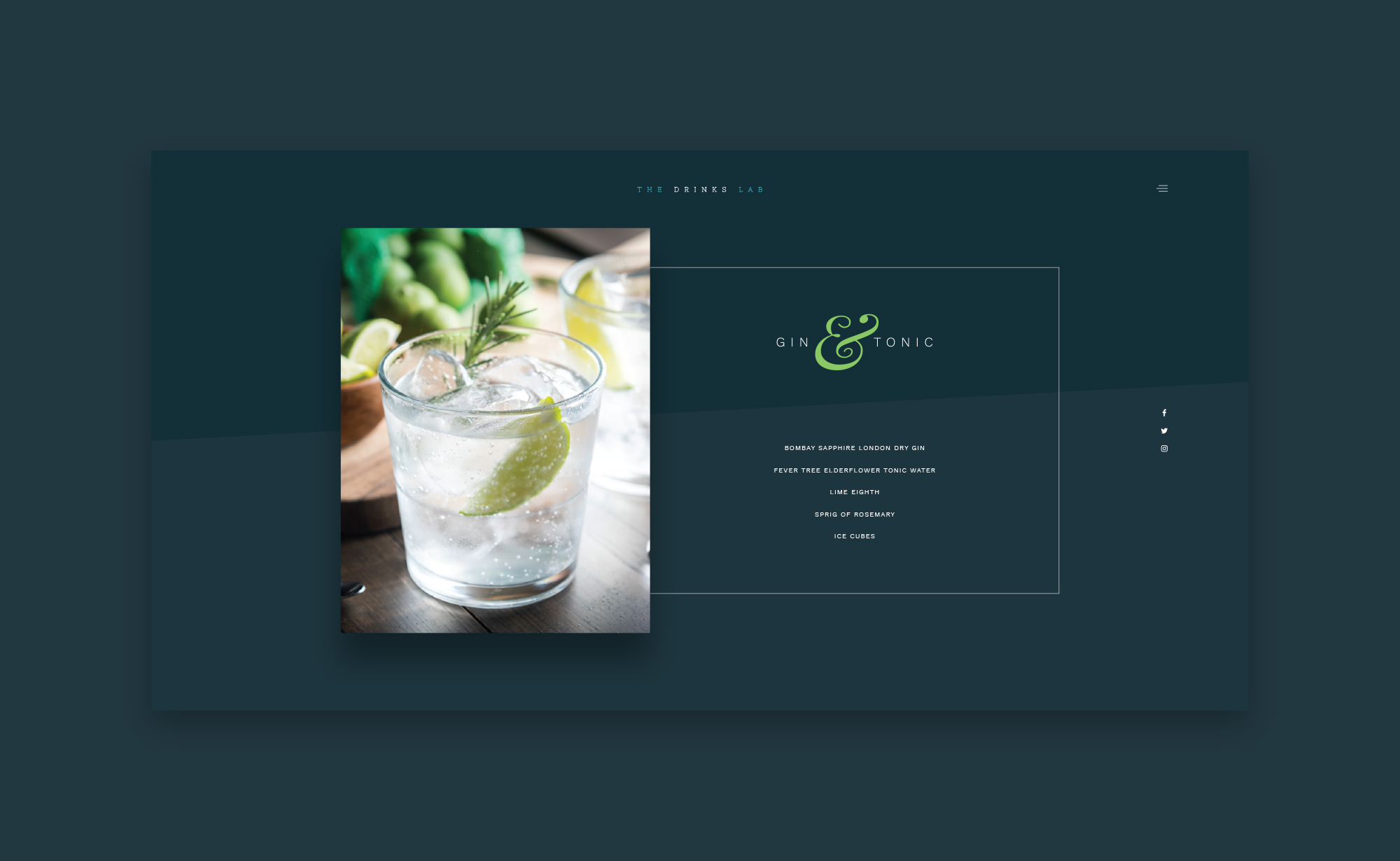
1. Creating Depth Using Shadows
“Hang on,” I hear you say, “I thought this blog was about trends for 2019!”
Hear me out. It’s true, shadows in web design are nothing new. What IS new, however, is a striking new portrayal of shadows online, thanks to an advancement in web browsing technology.
Soft, subtle versions of the standard drop shadow are becoming increasingly more popular and are only set to grow in popularity as web designers move away from flat designs, which are starting to feel stale and overused.
Shadows help to generate impact, and a faux three dimensional effect can add a layer of intrigue to any design, especially if this is executed in a clever or unusual way. Imagine using this technique to enhance photography or an area of content that you really want to promote.

2. Mobile Dominance
I mentioned at the start of this blog that 2018 was the year of the smartphone, with the shift to mobile web browsing (including tablets) fully surpassing that of desktop browsing.
Websites are now becoming so mobile-friendly, thanks in part to design practices such as mobile-first, that there are fewer reasons to use a desktop computer for everyday online tasks. Whilst the shift to mobile may mean ditching large images in order to suit the smaller screen area, it has also meant streamlining content throughout websites, even on desktop, so that only the essentials are on show.
One of my favourite aspects of the mobile takeover is the rise of the hamburger menu, which I actually wrote about way back in 2016, which frees up precious screen space usually taken up by cluttered navigation or menus, again, improving the user experience.
Accelerated Mobile Pages (AMP) are also set for popularity in 2019 and beyond. AMPs are designed to boost the loading speed of a website on a mobile device, especially over 3G or 4G, by cutting out data intensive elements such as video or large photography. This will also benefit search engine rankings, as companies such as Google will now be taking mobile loading speed into account when listing your website.
3. Bold Typography
I once received a birthday card telling me to be bold or italic, but never regular (maybe it's a graphic designer thing) but this actually rings true, in a way, with web design.
The typography you choose for your website has to do more than be legible or appealing to the masses - it has to evoke a response and encompass your message, ideals or offering. I have already written about the future of typography in design and the trends set to continue out of 2018; if you haven't read it yet, give it a look over.
Text is one of the most efficient and effective ways of communicating with visitors to your website, so you shouldn’t underestimate its power. With modern browsers now capable of displaying a wider range of typefaces, now is the time to use large, bold headings, experiment with super light, handwritten and serif fonts, and make typography more than just ‘regular’ words on a screen.

4. Vibrant Colours
Bright colours and gradients really came to life during 2018 and are set to continue well into 2019.
With advances in screen technology, both on desktop and mobile devices, designers can be more daring with their colour palettes. Vibrant tones and high-contrast shades are set to become more and more mainstream throughout the coming year, be that on typography, custom illustrations or just block background colours.
If you want to stand out, try using a harsh or vibrant colour contrasted against deep blacks or clean whites. Earlier this year I wrote about how to use bold colours and gradients, and these tips will still help when moving your website into 2019.

So, those are just four trends that are sure to feature in web design over the coming year. 2019 is set to continue the shake up in web design that 2018 has already delivered, with even more exciting and game-changing trends, tropes and innovations sure to show up. Watch this space.
If you would like to get Inventive with your web design, look no further - get in contact with us today!
